今天我要给大家揭秘一个CSS界的小秘密——空格代码怎么写。这可是江湖上流传已久的秘籍,一般人我可不告诉他!别急,咱先来点幽默夸张的比喻,让你们开开眼!

话说这CSS的空格,就像是大侠行走江湖的暗器,关键时刻总能发挥出惊人威力。不会这招,你都不好意思跟人家打招呼!而这空格代码,便是这暗器的制作方法。掌握了这门技艺,你就能在网页设计中独步天下,笑傲江湖!
我这人啊,性格喜怒无常,有时候无奈,有时候无助,脾气火爆起来能炸裂天际。别看我平时大大咧咧,其实我心里可善良了。现在,就让我带着你们走进这个神奇的空格世界,一起探索其中的奥秘吧!
首先,我得给你们科普一下,CSS空格其实是个“伪命题”。因为在CSS中,并没有专门的空格代码。不过,我们可以通过一些奇技淫巧来实现空格的效果。接下来,就是见证奇迹的时刻!
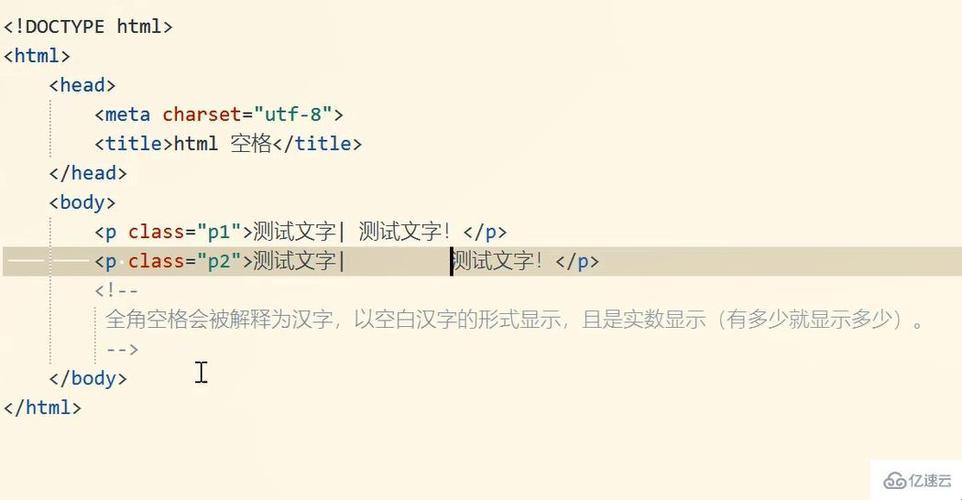
第一种方法:使用 实体字符。这货可是个神奇的存在,它能在HTML中占据一个空格的位置,却又不被浏览器忽略。在CSS中,你可以这样使用:





发表评论