所谓“HTML表单”,嘿,别给这货整得那么高大上,说白了,就是网页上那一小块儿,让你填这填那,然后“嗖”的一下,把你的秘密发送到某个服务器去。今天,咱就来侃侃这事儿。

表单,你得先“画”出来
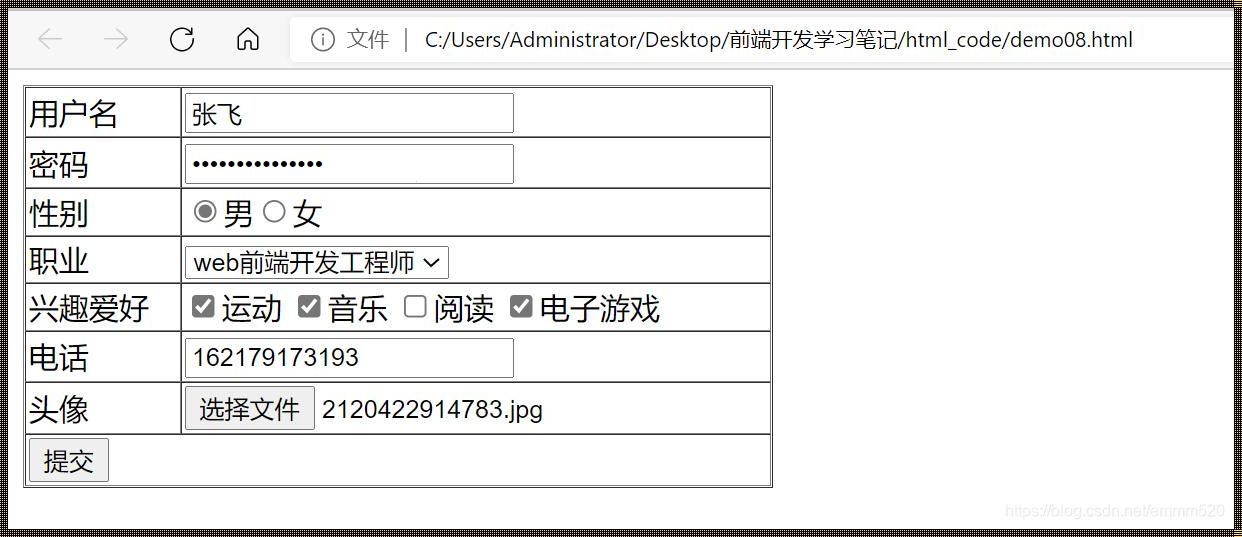
你想想,小时候学画画,是不是得先勾勒个轮廓?HTML表单也是如此。来,咱们先“画”个基本的:
名字: 提交 这代码,是不是觉得特清爽?别急,下面让你见识下它的“花枝招展”。 输入元素:给你点“颜色”瞧瞧 说输入元素之前,先给你科普个词:“input”。这玩意儿,就像孙悟空的七十二变,形态各异,功能强大。 比如,你想让人家选个颜色,你可以这样: 一眼就看出这货不一般了吧?别急,还有更“拽”的。 选择元素:让你“左右为难” 有时候,得给人个选择,对吧?比如,选择性别: 男 女 其他 看,多贴心!不过,有时候选择太多,也挺让人头疼的。 表单验证:别想“蒙混过关” 你可能会想,表单这玩意儿,随便填填不就得了?哼,没这么简单!告诉你,表单验证这块儿,严着呢! 比如,你想让人家填个邮箱,还得是合法的: 加上`required`,你就甭想“蒙混过关”了。 总结(非强制) 好了,以上就是HTML表单的一些“门道”。你可能觉得有点懵,没关系,谁让这世界这么复杂呢?慢慢来,总有一天,你会把这些表单“玩弄于股掌之间”的。 最后,送你一句话:表单虐我千百遍,我待表单如初恋。就这样,江湖见!




发表评论